vrchat-time-shadersの解説
2018年7月22日
2018年8月17日
https://t.co/0qk2I9trJL WebPanel経由で時計や時間変化するSkyboxを追加するシェーダを公開しました。Unity上でテクスチャを差し替えできるため、ワールドの雰囲気にあった時計等が簡単に作れると思います。 pic.twitter.com/THsA7jIblO
— ヨツミフレーム (@y23586) 2018年7月1日
最近公開したvrchat-time-shadersについて、ざっくりとした解説を書いときます(訳: 今月のいいブログネタがなかった)。特に技術的にトリッキーなことは何もしていませんが、WebPanelを使ったコンテンツ制作の参考になれば幸いです。
前振り
VRChatではユーザがUnityで作成したコンテンツを「ワールド」または「アバター」としてアップロード・使用することができます。しかし、サポート体制・セキュリティ・UXの質の確保などの理由(推測)によって使用できるComponentが厳しく制限されています。
具体的には、
- アバター: https://docs.vrchat.com/ docs/whitelisted-avatar-components
- ワールド: 上記Componentとその他のアセット
に加えてVRCSDKに含まれるComponentが使用できます。
重要なこととして、ここにはC#やJSでコーディングするためのScriptが含まれていません。よって、ワールド作成でなにかと需要がある(と筆者が思っている)時計を普通に実装しようという場合は、Scriptを使わない方法でなんとか実装する必要があります。
一方で、ワールドで使用できるComponentにはユーザサイドで任意コードの実行ができるものが存在します。
VRC_WebPanelです。
これは本来はワールド上でWebページを表示するためのものですが、当然ページ内にJavaScriptを仕込めば好きなコードが実装できます。vrchat-time-shadersではこれを利用して時計を実装しています。
実現方法
VRC_WebPanel経由で時計を実装するためにはおおまかに分けて3つのステップが必要になります。
- JavaScriptで時刻情報を(何らかの形で)ページに表示する
- CameraとRenderTextureでシェーダに時刻情報を伝達する
- シェーダで時刻をデコードし、時計として表示する
以下順番に説明します。
ちなみに、WebPanelで直接時計を描画すればシェーダ等を使わなくても普通に実装できますが、このパッケージでは「Webサーバを立てることなく好きなデザインの時計を(Unity内だけの作業で)配置することができるようにする」「時計に関する汎用的なシェーダを提供する」という目的で公開しています。具体的な応用例としてはこちら。
1. 時刻情報の表示
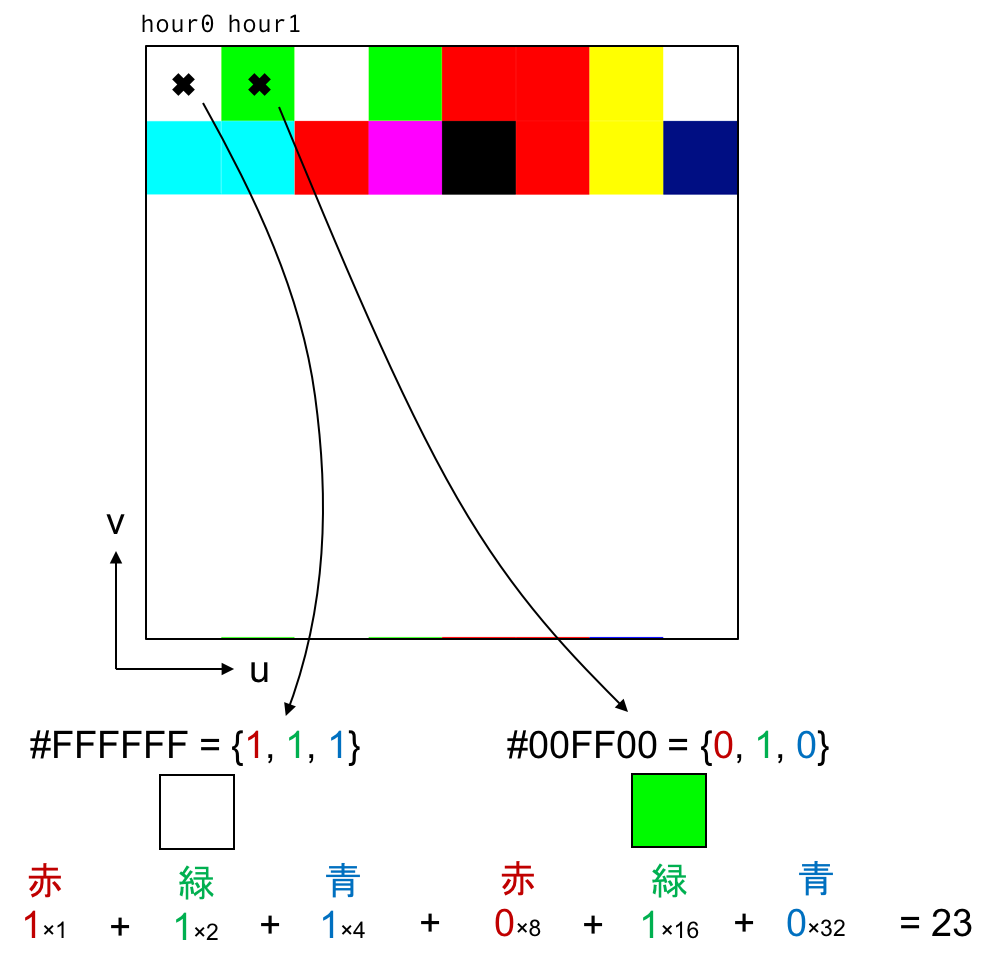
JavaScriptのDateオブジェクトから実行されているPCの時刻を取得してdivの色を変えることで表示します。現在のバージョンでは、RGBの各色をそれぞれ1 bitとして使用して、
- 黒 → 0 (0b000)
- 赤 → 1 (0b001)
- 緑 → 2 (0b010)
- 黄 → 3 (0b011)
原理的には1つのマスにつきRGB各色を8 bitとして8*3=24 bitの表現が可能なのですが、WebPanelにはガンマ値の設定ミスによって白飛びが発生する(した?)バグがあるため、このような現象が発生する可能性を考慮して0-1のみの情報として取り出しています。
2. RenderTextureへの伝達
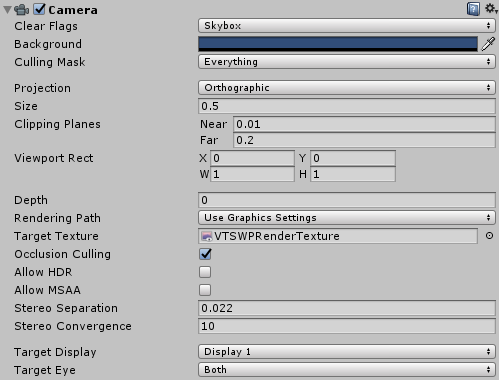
UnityにおけるRenderTextureはカメラの描画先として設定することができるテクスチャです。ここではWebPanelの目の前にCameraを設置して描画先をRenderTextureとすることでJSからの情報をテクスチャにコピーします。カメラの設定は以下のようにして平行投影でWebPanelを捕捉します。
3. 時刻情報のデコード
RenderTextureの特定の点をサンプリングして時刻情報をデコードします。以下はサーフェスシェーダ内で時(0-23)を_TexWPの左上の2個のマス目から取得する例です。
これにより時刻情報が整数値として取得でき、これを利用してUV座標の決定・回転・クリッピング・補完等を行うことで時計やSkyboxなどを描画します。
おまけ: 現実の天気に応じて雨を降らせる
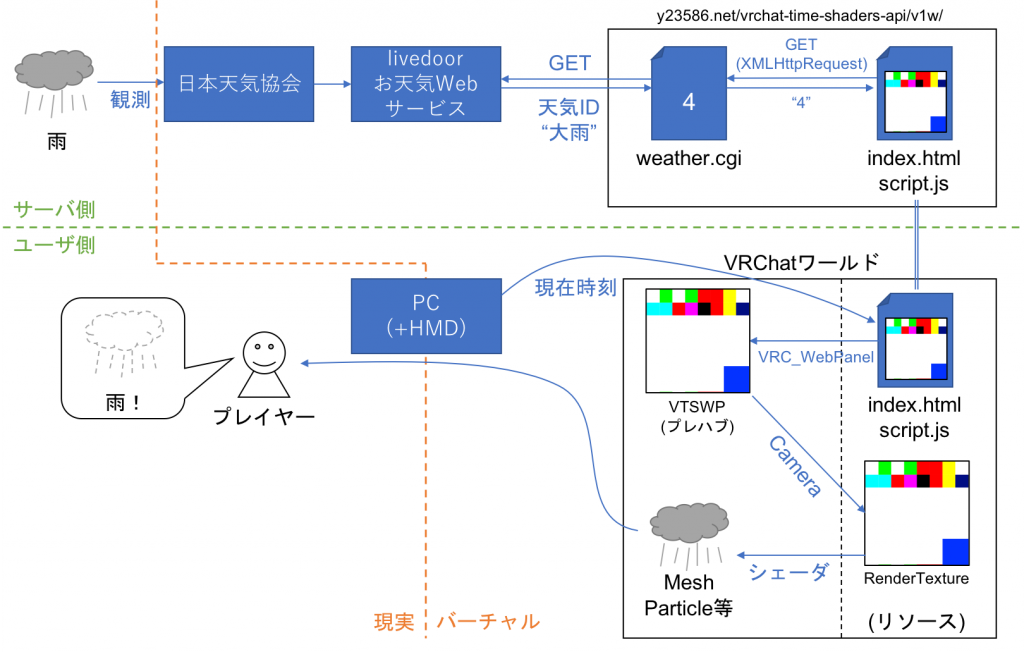
y23586’s Portfolioではログイン時の東京の天気に応じて雨や雪が降るようになっています。これはgithub上で公開されているインタフェースを1マス分拡張して天気情報を取得できるようにすることで実現しています。
天気情報を含むページのURLはhttps://y23586.net/extra/vrchat-time-shaders-api/v1w/です。基本的に、WebPanelのURLをこれに切り替えるだけで動作します。
※このページではlivedoorのお天気Webサービスを使用しています。このAPIはなぜかアクセストークン不要・アクセス回数制限不明のものなので私も雰囲気で使っているのですが、y23586.net自体とlivedoorの両方に過度な負荷をかけない範囲でご利用ください。また、このAPIは予告なく変更・削除する場合があります。
一番右下のマスが以下のように対応しています。
| 天気 | 数値 |
| 晴れ | 0 |
| 曇り | 1 |
| 小雨 | 2 |
| 雨 | 3 |
| 大雨 | 4 |
| 雪 | 5 |
以下のようなサーフェスシェーダを書くと「特定の天気のときだけ表示する」といったことが実現できます。